

Let’s take a look at some of its benefits and reasons its use can be so important and beneficial.
#DYNAMIC WEBSITE EXAMPLES PHP CODE#
Benefits of server-side codingĪs mentioned, server-side code is one of the two crucial parts of the great majority of webpages and web applications.

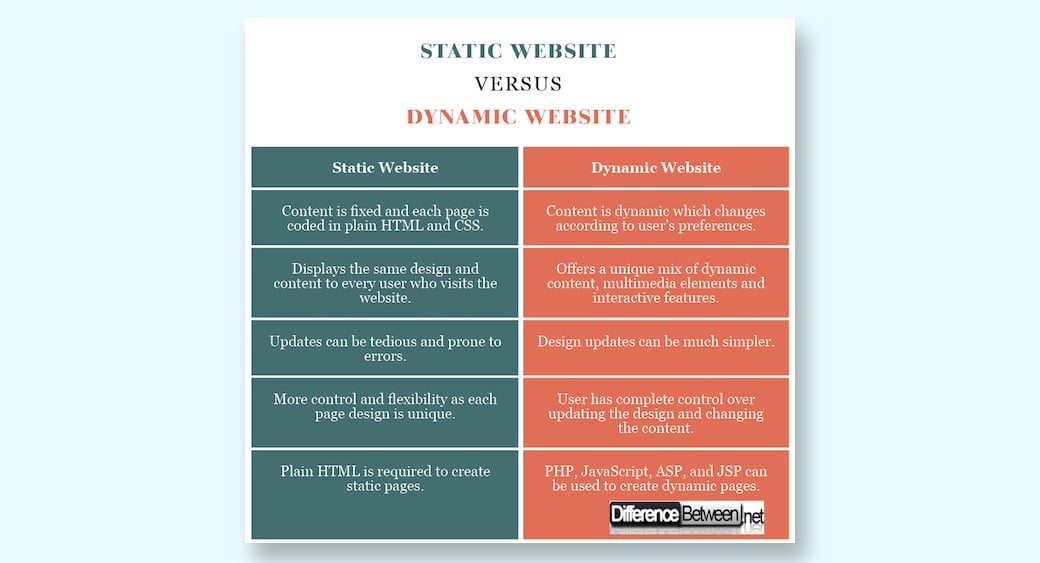
It doesn’t require a bunch of complicated prerequisite knowledge it’s easy to use and understand it provides plenty of powerful functionality out of the box and it allows you to quickly create something concrete, demonstrating your progress almost immediately.įor those reasons, it’s a perfect fit for getting started with server-side coding. In our case, we’ll be working with the popular PHP server-side scripting language, which I find to be a great fit as a first language to learn. Scripts are code written to automate the execution of certain tasks, which are interpreted, or understood, by a certain environment, or a system that understands a certain programming language. The code can be written in any number of server-side scripting languages, and those pieces of code are frequently referred to as scripts. Server-side code, on the other hand, is code that is processed by a web server, and is run before any client-side code. When talking about web development, there are typically two different kinds of code you’ll be dealing with: client-side code and server-side code.Īs we’ve discussed, client-side code is that which deals with rendering the appearance and user interactivity of a webpage within a browser. Part 1: An introduction to PHP and server-side code This week we’ll take a peak into the world of server-side code. In the first two weeks of the Mini Web App course, we looked at HTML and CSS, and JavaScript and jQuery, all of which are involved with coding of the client-side, or the display of a webpage within a browser. This is lesson 3 of the Mini Web App course, which walks you through the creation of a simple web application, covering HTML and CSS, PHP, Bootstrap, Local Storage, and more. Some examples include corporate, news sites, eCommerce websites, discussion boards, social networks, as well as content management systems.By Alex Coleman | Mini Web App, Web App, Web Development Many websites you will browse or see today on the Internet are dynamic website. Now you might ask, why use scripting language to dynamically create content? When site design changes, It’s important to add all pages at once when separating the content from page design is especially necessary to make the process of adding content easier to add and modify, including times.

And since a dynamic web page consists of HTML pages are dynamically generated not manually created using a server-side scripting language, such as PHP. Simply put, you have control of your own website, using your own people and equipment.

Other than letting you strategically place calls to action, dynamic sites with more complex features can offer ease of uploading new deals and removal of dated or irrelevant content. Pages like landing pages and campaign pages can simply be added when you need them and less the hassles. When developed with a content management system (CMS), webmasters san any programming skills can keep the site refreshed and updated with content regularly. But the serious advantage when dynamic websites are set up, including the placement of style sheets, it’s much easier to manage. PHP and ASP are more complex coding to develop dynamic websites. But the advantages can quickly far outweigh the investments. Dynamic websites are far more expensive to develop initially when it comes to cost. such kinds of the site are also more scalable. While it may also be more complex in nature. In contrast to static websites, Dynamic websites sport more functionality and flexibility.


 0 kommentar(er)
0 kommentar(er)
